
Heute an dieser Stelle wieder ein Tutorial. Wie erstelle ich mit relativ wenig Aufwand Fantasy Desktop Wallpaper?
Den Aufwand für die Erstellung des Fantasy Wallpaper unter Verwendung von Photoshop habe ich tatsächlich möglichst klein gehalten. Es soll Euch auch lediglich eine Ideengrundlage sein, auf der Ihr evtl. zukünftig aufbauen könnt.
Am Ende des eigentlichen Tutorials habe ich Euch diesmal die dazugehörige .psd Datei hinterlegt.
Viel Spass damit!
Das heutige Ziel soll dieses einfache Fantasy Wallpaper sein:
Die dazugehörige PSD findet Ihr ganz unten, am Ende des Tutorials

Erstelle eine neue, leere Bühne mit der gewünschten Größe, bzw. deiner Desktopauflösung. In meinem Fall habe ich mich zur besseren Veranschaulichung für eine kleinere Auflösung von etwa 1000 Pixel breite entschieden.

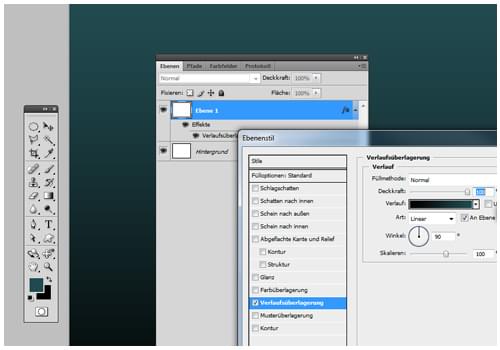
Erstelle eine neue Ebene und fülle Sie mit einer beliebigen Hintergrundfarbe. Anschließend einen Doppelklick auf die neue Ebene und im Effekt-Fenster links die Farbverlauf-Option anwählen. In meinem Fall habe ich einen Verlauf gewählt der unten schwarz und oben etwas dunkelgrün wirkt.
Der genaue Farbton ist #214a4f. Spiele ruhig etwas an den Farbtönen rum (gerne auch später noch – du wirst dich evtl. wundern wie stark die Wirkung des Bildes sich verändert).

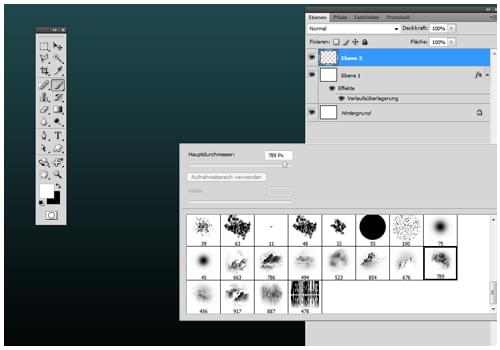
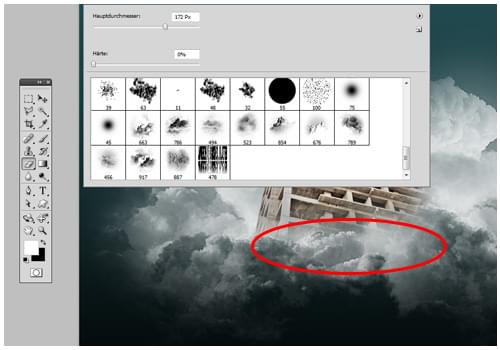
Und hier kommt schon das Herzstück dieses Wallpapers. Auf Devian Art bietet ~JavierZhX die sehr nützlichen Cloud Brushes zum Download an. Die gezippte Datei einfach entpacken, in Photoshop das Buntstiftwerkzeug anwählen – rechtsklickt und oben rechts beim kleinen Dreieck Pinsel laden anwählen und die soeben heruntergeladene Datei anwählen.

Nun kommt auch schon der spaßigste Teil. Tobt Euch etwas am Wolkenbrush aus und verteilt die Wolken bis sie euch gefallen. Tipp: Klickt nicht mehr als 2 Wolken auf eine Ebene, sodass Ihr die einzelnen Elemente auch mal spiegeln könnt oder mit der transparenz arbeiten könnt. Denn keine Wolke sieht aus wie die andere. Es sollte möglichst zufällig und willkürlich aussehen :-)

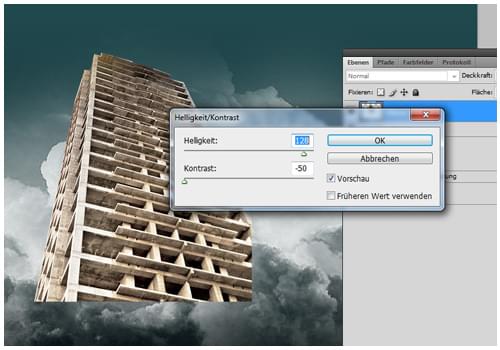
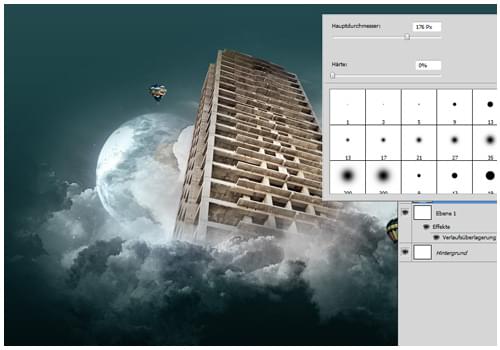
Für das Hochaus habe ich folgendes Bild verwendet: Hochaus. Schneidet das Hochaus grob mit dem Pfadwerkzeug oder dem Lasso aus und verkleinert es bis es Euch von der Größe her gefällt. Kontrast und Helligkeit habe ich jeweils entgegengesetzt stark verändert (Siehe Bild) so finde ich passt es schöner zusammen.

Wenn Ihr die passende Stelle für das Hochaus gefunden habt, nehmt einen großen weichen Radiergummi und softet die untere Ecken des Hauses ab, als würde es aus den Wolken heraus schauen.

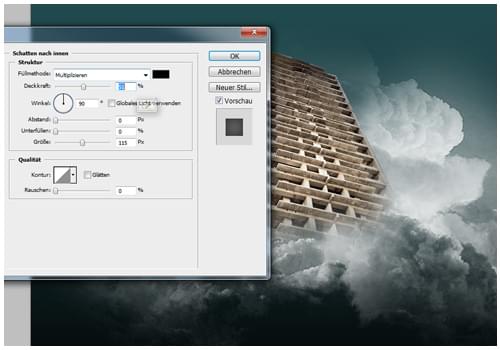
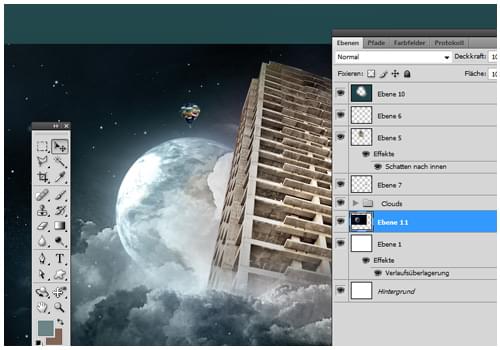
Sieht doch schon ganz cool aus? Ein kleiner Effekt gibt dem Haus noch etwas mehr Tiefe: Doppelklick auf die Ebene des Hauses und “Schatten nach innen” anwählen. dann die Gradzahl auf 90, Abstand: 0 und Größe so in etwa 22-25. Dann etwas von der Deckkraft wegnehmen. Ist nur eine Kleinigkeit aber auch das tut seine Wirkung.

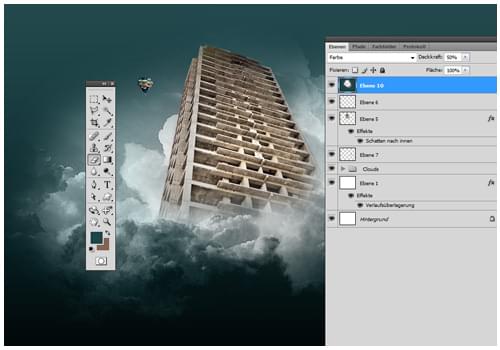
Und nun die Heißluftballons. Immer ein schickes, verträumtes Element mit dem ich öfters sehr gerne arbeite. Ihr könnt das Originalfoto herunterladen und selber freistellen, oder wer zu faul ist für den habe ich das schon gemacht (allerdings nur grob). Die Ballons nun einfach ausschneiden und an beliebiger Position in beliebiger Größe platzieren. Ich empfehle auch hier noch etwas am Kontrast und Helligkeits-Hebel zu schieben, damit sie sich schöner ins Gesamtbild einfügen.

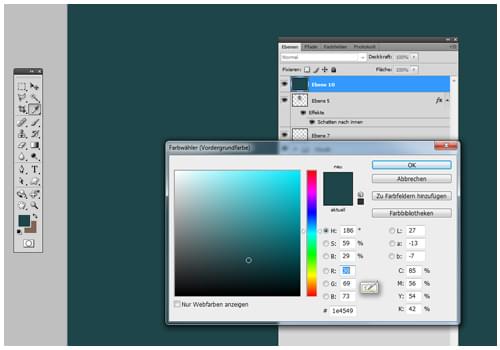
Ein weiterer, wichtiger Punkt ist das Zusammenspiel der Farben. Erst mit einem einheitlichen Grundfarbton bekommt der Betrachter das Gefühl es handle sich bei diesem Bild um eine “Einheit”. Am schönsten lässt sich das so vergleichen: Legt eine neue Ebene an und füllt Sie mit einer ähnlichen Farbe wie der Grünton (in meinem Fall #1e454a). Solltet Ihr Euch statt für grün, für einen anderen Farbton entschieden haben, wählt einen ähnlichen Ton aus dem jew. Spektrum. Füllt nun die Ebene mit der Farbe und setzt sie an oberste Stelle. Setzte den Ebeneneffekt auf “Farbe” und radiert mit einem großen, weichen Radiergummi das Hochaus wieder “frei”. Nun könnt Ihr noch an der Transparenz etwas rumspielen.

Wolken, Ballons und und der Hintergrund haben nun eine einheitliche Farbanmutung.

Wie man einen Planeten selber erstellt erkläre ich gerne ein andersmal im nächsten Tutorial. In diesem Fall kürzen wir das ganze etwas ab und bedienen uns einem fertigen Bild von www.sxc.hu. Nehmt das Bild un setzt es auf die Ebene hinter die Wolken und dem Hochhaus, so dass nur noch die Farbverlaufsebene dahinter liegen kann. Verkleiner nut das komplette Bild, bis der Planet die gewünschte Größe hat.

Nehmt nun wieder den Radiergummi, stellt diesen auf groß / weiche Kante und radiert alles weg, was Euch an diesem Bild zuviel erscheint. die Ecken des Bildes müssen natürlich weg, alleridngs finde ich es ganz schick unter den Wolken noch etwas von den Sternen stehen zu lassen?

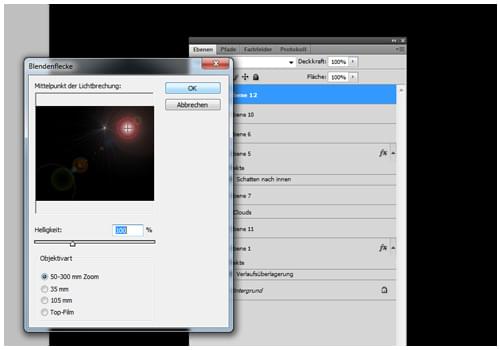
Und nun die Sonnenblende: Legte eine neue Ebene an, setzt diese ganz noch oben und füllt sie mit schwarzer Farbe. Nun klickt Ihr auf: Filter – Renderingfilter – Blendeneffekte und wählt die für Euch passende Blende aus. Ich habe mich für die 50-300mm Blende entschieden und positionieren diese im Bild rechts oben. Warum seht Ihr gleich.

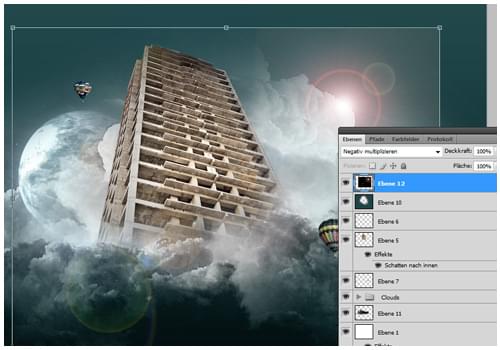
Ich setze diese Blenden-Ebene nun auf “negativ multiplizieren” und verkleinere sie soweit bis sie mir von der größe her gefällt. Nun könnte man Sie wie im Beispiel am oberen Eck einer Wolke platzieren, als wenn es beispielsweise die Sonne wäre. Die nun sichtbaren Ecken werden dann wieder mit einem großen, weichen Radiergummin entfernt. And thats it :-)
positionieren diese im Bild rechts oben. Warum seht Ihr gleich.

HIER BEKOMMT IHR DIE PSD ZUM DOWLOAD
Viel Spass Damit – Chris