
Archiv Artikel: Webdesign Trends ist wohl das sich am schnellsten ändernden Mitglied der Designfamilie. Jedes Jahr kommen und gehen die unterschiedlichsten Trends. Vor nicht all zu langer Zeit kam kaum eine Website ohne Glossy, Glanz und Spiegeleffekte aus. Kurz darauf musste alles möglichst viele Schatten werfen und fotorealistische Texturen waren der letzte Schrei. Und nun? Bunte Baukasten, extrem simple Buttons und Reduzierung aller grafischen Elemente? Kurz: Alles auf Anfang? Tatsächlich gab es in den vergangenen Jahren kaum eine Designbewegung im Web, welche sich selbst so sehr in den Hintergrund rückt. Zu keiner anderen Zeit hielten sich Designer so sehr zurück und verschafften zugleich dem Content so viel Aufmerksamkein. Es scheint als stehe der User endgültig im Zentrum einer jeden Konzeption. „Content is King“ ließ es Microsoft Grüneder Bill Gates 1996 verlauten und es scheint als sei diese Message nun 17 Jahre später im Webdesign angekommen. User kommen nicht auf unsere Websites um sich von einem ausgefeilten Layout begeistern zu lassen. Daher kommt es gerade heute mehr denn je darauf an, Inhalt großflächig und hochwertig dar zu stellen. Nie wurde so viel hochwertiges Bildmaterial großflächiger verwendet und noch nie wurde so viel Wert auf Online Typographie gelegt wie heute.
TELL A STORY
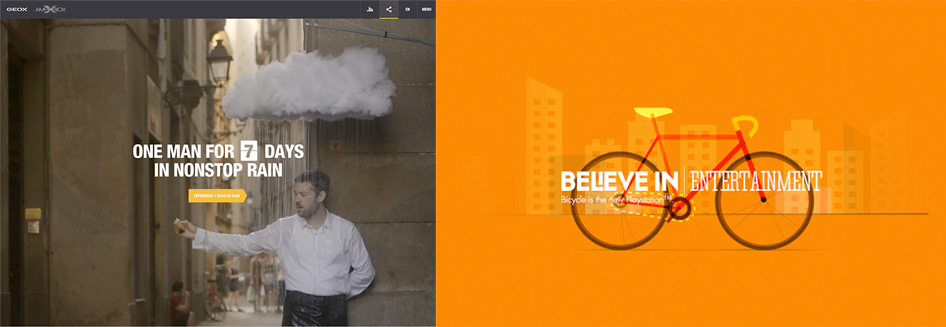
Das Prinzip „Verbinde dein Produkt, deine Dientsleistung oder dein Anliegen mit einer Geschichte“ ist eigentlich nichts neues. Große Unternehmen verwenden diese Art des „Story Telling“ schon seit langer Zeit. Auch für die 2014 wird sich dieser Trend sicherlich fortsetzen, denn längst haben auch kleinere Unternehmen sowie Non-Profit Unternehmen erkannt das sich Inhalte mit Fallbeispielen und dem sogenannten „Human Touch“ nicht nur besser verkaufen sondern auch eine deutlich höhere Conversion Rate erzielen.

RESPONSIVE WEBDESIGN
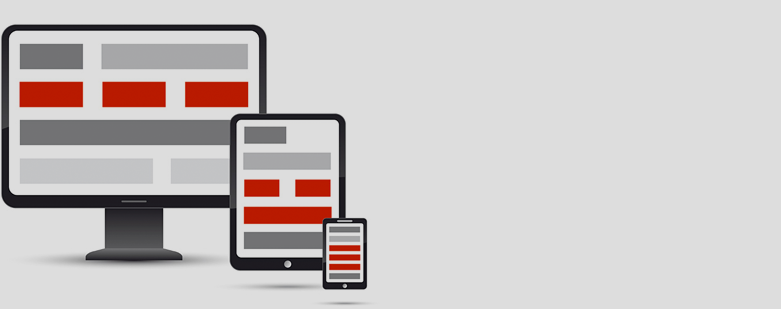
Im Grunde längst kein Trend mehr, sondern bereits Realität und Gegenwart. Obgleich das Web als solches schon immer Responsive war und Websites schon vor Jahren „anpassungsfähig“ programmiert wurden scheint es als haben wir nun dank dem Vormarsch der neusten Smartphones und Tablets, sowie nicht zuletzt der immer schnelleren Datenverbindungen das dringende Bedürfnis unsere Websiten optimal für jene „neuen“ Endgeräte aus zu richten. Eigentlich ist es längst keine Frage mehr ob man eine Website responsive designen soll oder nicht – sondern vielmehr wie stelle ich meine Inhalte vernünftig und optimal auf einem mobilen Endgerät dar? Eine Frage die man sich auch 2014 stellen sollte, wenn der Mobile Internetverkehr aller vorraussicht nach auf bis zu 30% des Gesamtaufkommen darstellen wird.

FLAT DESIGN
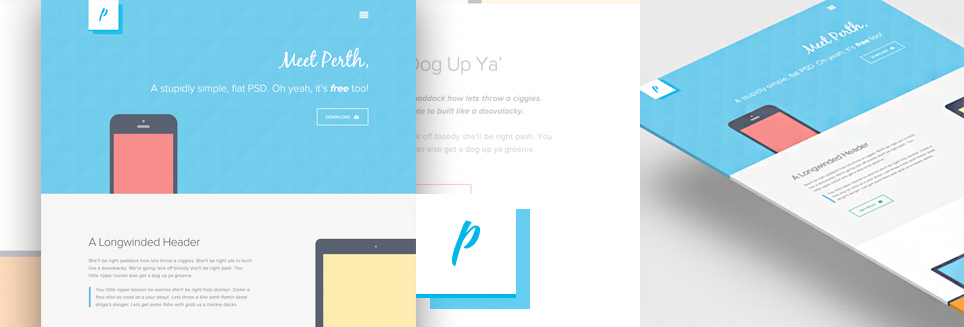
Back to the basics. Microsoft legte bereits 2010/2011 vor Google baute es aus und Apple legt mit seinem neuen Betriebsystem iOS7 die Messlatte dieses (nicht ganz so neuen) Trends noch höher. Für 2014 (und wohl auch darüberhinaus) ist wohl vorerst kein Ende dieser Bewegung in Sicht. Gut möglich das wir mit diesem Trend zum ersten mal eine „kleine Revolution“ im Webdesign (sowie auch im Bereich des User Interface -Design) erleben. Wenn man so möchte bringt diese Entwicklung zum ersten mal Design und Content in Einklang – Schwer vor zu stellen, das Designer und Konzeptioner sich hiervon in naher Zeit wieder verabschieden würden.

ONE PAGE WEBSITES
Wir schrauben das Design um ein vielfaches zurück um den Content in den Vordergrund zu rücken? Wir besinnen uns auf „Weniger ist mehr“ und „Conten is king“? Was liegt also näher als auch die Struktur der Website auf eine, einzige Seite zu reduzieren? Schneller Zugriff auf alle relevanten Inhalte – Auf den Punkt gebracht und ohne sich im Gewirr der unzähligen Unterseiten zu verlieren. Häufig sieht man einem sogenannter „One Pager“ auch erst auf den zweiten Blick an, das Inhalte durchaus auf Unterseiten verteilt sind. Natürlich ist dies keine allgemeines Lösung für alle Websites, dennoch denke ich das sich dieser Trend auch 2014 vorsetzen wird.
METRO GRID
Eingeführt (bzw. wiederbelebt) durch Microsoft Windows 8 griff die Designwelt in 2013 das Boxen-System auf, ganz nach dem Motto „Alles muss in Boxen verpackt werden“ Auch für 2014 sehe ich bisher kein Ende dieses Trends. Im Gegenteil: Flat Design und Metro Grid, basierend auf dem Prinzip „One Pager“ – Ich denke da ist noch viel Luft nach oben.
WEB TYPOGRAFIE
Jahre lang als nötiges Übel angesehen, wurde selten so viel Zeit und Hingabe in den perfekten Font investiert. Retro und „Handwritten“ Fonts spielen dabei ganz vorne mit. Die Kombination aus Hochwertigen Bildmaterial und dem perfekten Font wird auch 2014 das elementare Gesicht vieler Websites bilden.

Dank dem Flat Design Trend und der Einsicht vieler Designer und Konzeptioner „Content First“ denke ich, werden wir 2014 noch eine Steigerung/stärkere Ausführung der aktuellen Trends sehen. Mit der Erscheinen von Apples iOS7 werden sich aktuelle Trends noch (im positiven Sinne) verstärken – Wir dürfen gespannt sein.