
Heute möchte ich Euch an dieser Stelle zeigen, wie man mit relativ einfachen Mitteln und nur zwei Ebeneneffekten eine Art Fotomemory bzw. Bildermemory mit Photoshop erstellen kann.
Wie immer soll dieses Tutorial nur eine Ideengrundlage liefern. Eine Solche fertige Collage könntet Ihr beispielsweise auch auf Webseiten verwenden, die Memmoryteile auf einen fotorealistischen Hintergrund legen oder auch als Eyecatcher für Printprodukte aller Art verwenden.
Wie auch immer ihr das kreativ erstellte Bildermemory verwenden möchtet: Ich wünsche euch viel Spass damit! :-)
Ziel soll es sein ein solches, simples Fotomemory darzustellen:

Zunächst sollten wir uns auch kurz mit der Auswahl des richtigen Bildes beschäftigen. Optimal eignen sich Bilder, welche weder zuviele kleine Details aufweisen, noch Bilder die beispielsweise 50% mit eintönigen Himmel bebildert sind. Ein gutes Verhältnis aus Motiv und interessanter Anmutung gibt dem Effekt gleich eine doppelt so schöne Wirkung

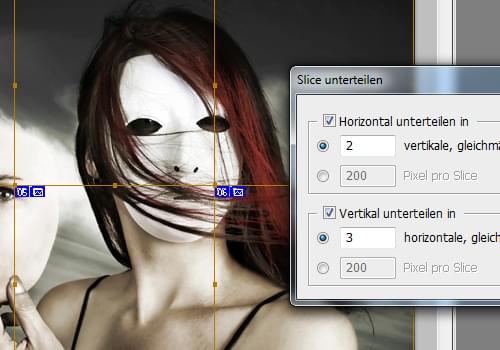
öffnet das Bild und stellt sicher das es etwa 30% kleiner ist als die spätere Bühne auf der Ihr das fertige Produkt präsentieren wollt (Zum Verkleinern wählt Bild – Bildgröße). Wählt nun in der Werkzeugleiste das Slicewerkzeug an (Taste C, ggf. wenn das Freistellwerkzeug noch angewählt ist, länger gedrückt halten). Nun einen Rechtsklick auf das Bild und Slice unterteilen anwählen. Diese Funktion unterteilt das Bild in exakt gleichgroße Teile. In diesem Fall habe ich es in 2 vertikale und 3 horizontale Bilder unterteilt. Anschließend das ganze unter Datei: Für Web Speichern (oder Str + Alt + Shift + S). Photoshop legt nun einen Ordner an und legt alle 6 Bilder darin ab.

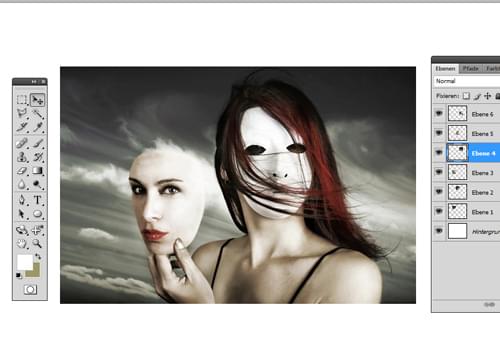
Öffnet nun über Datei – Neu eine neue Datei die etwa 30-40% größer ist als euer ursprüngliches Bild. Öffnet anschließend die 6 Einzelbilder und setzt Sie wieder zusammen – Bei 6 Bildchen sollte das nicht all zu schwer sein ;-) Mit gedrückter Strg-Taste könnt Ihr das jeweilige Memorystück wieder anwählen und mit gedrückter shift und Pfeiltaste im gleichmäßigen, größeren Abstand voneinander wegbewegen (Siehe nächstes Bild)

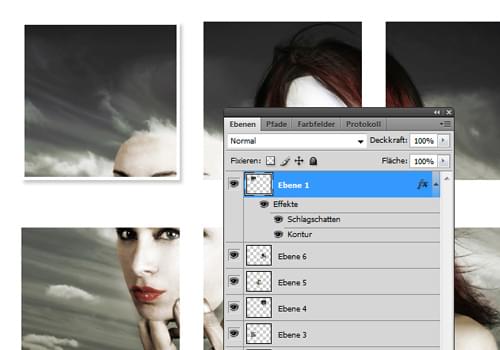
Für den Kontur und Schatteneffekt habe ich folgende Einstellung gewählt: Kontur nach innen mit 4 Pixel stärke und Farbe weiß, Schlagschatten bei 120 Grad, Abstand 4, Größe 4, Deckkraft 35%. (Diese Einstellungen könnt Ihr natürlich vornehmen wie Ihr das möchtet). Anschließend einen Rechtsklick auf den nun angelegten Ebeneneffekt und Ebenstil kopieren anwählen. Per Rechtsklick auf die anderen Ebenen dann Ebenenstil einfügen.

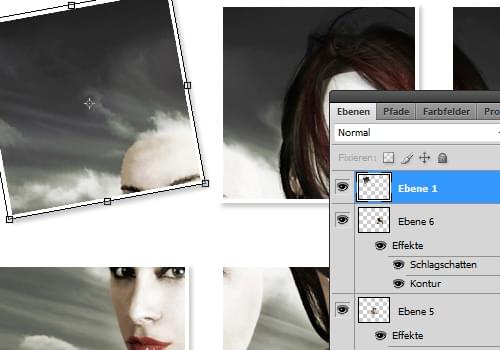
Nun per Strg+T die Memory Teile nach belieben drehen und verdrehen. Auch könnt Ihr die Ebenen in Ihrer Reihefolge tauschen, sodass einige Memoryteile übereinander liegen. Thats it :-)