
Archiv Artikel: Hier geht es weniger um die technische Umsetzung, als viel mehr um den Nutzen und Mehrwert einer Website die sich optimal auf allen mobilen Endgeräten darstellt, sowie eine Erklärung, wo beim Responsive Webdesign (Aus gestalterischer und vor allem konzeptioneller Sicht) die Schwerpunkte, bzw. der Mehraufwand im Vergleich zu dem Webdesign einer normalen Desktop-Website liegen.
Worin liegt der Unterschied zwischen einer Desktop-Website und Responsive Website auf meinem Smartphone, bzw. meinem Tablet?:
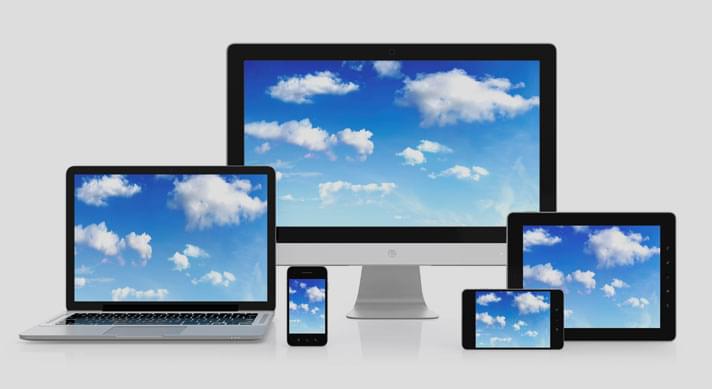
Man kennt das: öffne eine Website in deinem Smartphone oder Tablet Browser und sie sieht wie eine Miniatur-Anwendung der Version die ich sonst auf Laptops oder PC Monitoren sehe. Um überhaupt etwas erkennen zu können, wird hineingezoomt und herumgescrollt, bis man den gewünschten Inhalt findet. Benutzerfreundlichkeit sieht anders aus. Und genau hier liegt der Hauptgrund warum wir eine Website responsive erstellen sollten: Die Gewährleistung der gleichbleibenden Benutzerfreundlichkeit auf allen Endgeräten, egal ob Desktop, Tablet oder Smartphone > Das ist responsive Webdesign.
Wie hoch soll ich den Aufwand eines Responsive Konzeption, bzw. eine Responsive Desgins einschätzen?
Gehen wir davon aus, deine schicke neue Desktop-Website ist nun endlich online und funktioniert genau nach deinen Vorstellungen. Um diese Website nun optimal auf mobile Endgeräten anzeigen zu lassen, werden wir alle Seiten (oder zumindest einen Großteil) deiner Desktop Version neu layouten. Dabei legen wir exakt fest, wie die Seite auf welcher Größe (dazu später mehr) aussieht z.B.:
- Wohin fällt welches Element?
- Wie verÄndern sich Bilder und Texte in proportion zu einander (auf dem jew. Endgerät)
- Welche Elemente verschwinden ggf. welche kommen hinzu?
- Wie ist die Navigation aufgebaut?
- Auf welche Elemente müssen wir ggf. aus Gründen der Datenübertragung/Ladezeiten verzichten?
Diese und viele andere Punkte fallen unter das Thema Konzeption – zumindest setzt eine professionelle Responsive Website vorraus, das sich der Designer hierbei Gedanken macht und die Dinge nicht dem Zufall überlässt. Nachdem wir jede Seite deiner Webiste nach mindestens den obigen Kriterias durchdacht haben, ist es an der Zeit diese Konzeption in brauchbare Photoshop-Daten um zu wandeln. D.h. Wir erstellen (ggf. sogar eine Vielzahl) neue Photoshop-Daten aus denen klar hervorgeht wie der Programmierer die jew. Seite für das jew. Endgerät umsetzen soll. Steht das Desktop Design bereits und haben wir Zugriff auf die Psd Daten (falls wir sie nicht selber designt haben) könnte man den Mehraufwand der hier genannten Arbeit (ohne Programmierung/Umsetzung) auf ca. 50-60% der Desktop-Website festlegen (Natürlich im Detail immer abhängig vom Projekt).
Iphone S5, Sony Xperia, Apple iPad, HTC one Mini, Samsung Tablet – Muss ich f?r alle Geräte optimieren?

Ja und Nein. Die endlose Anzahl und (neuen) mobilen Geräten und die ständig wachsende Auflösung macht es den Entwicklern und Designern nicht gerade einfach. Wichtig ist folgender Punkt: Die angegebene Maximal Auflösung deine Smartphones steht nicht für die Browserauflösung deines Smartphones. Kurzum: Dein Smartphone mag hochauflösende Bilder und Videos zeigen, dein Browser aber nicht. Die eigentliche Browserauflösung fällt also immer (deutlich) geringer aus, als die angegebene maximal Auflösung. Diese Browserauflösungen sind zwar ebenfalls recht unterschiedlich, allerdings lassen sich Seiten recht vernünftig optimieren – da wir uns auf eine bestimmte Anzahl und Auflösungen konzentrieren können, um einen Großteil aller mobilen Endgeräte bedienen zu können:
Zusammengefasst: Der Aufwand einer Responsive Optimierung basiert nicht auf einem bestimmten Hersteller/Endgerät (kann allerdings, wenn aus welchen Gründen auch immer gewünscht) sondern auf der Anzahl der Auflösungen, für die wir optimieren. Im Grunde designen und Konzipieren für spezielle, sog. Breakingpoints (Punkte an denen der Browser die Information an die Website weitergibt jetzt umbrechen, jetzt diese und jede Version anzeigen) Um eine Website vernünftig dar zu stellen und damit einen Großteil aller Endgeräte ab zu decken sollten wir die Website also (mindestens) für folgende Breakingpoints designen und konzipieren (Breitenangaben): 768px > 480px > 320px (ggf. noch 1024px und 960px bei sehr großen Desktop Versionen). Spezielle Geräte sind ggf. mit höheren Browserauflösungen versehen (eine optimale Ausrichtung für ALLE Endgeräte ist daher unheimlich schwer und steht nur selten in einem sinnvollen Preis/Leistungsverhältnis). Ausnahmen können sein (Stand Sept. 2013):
Eigentliche Browserauflösung (Landscape): 960x441px
Bsp. Smartphone: Apple iPhone 5 – Beworbene Auflösung: 1136x64 Eigentliche Browserauflösung (Landscape): 568x196
Beide Geräte würden bei einer Auflistung aller aktuellen Geräte mit Ihren Auflösungen mehr oder weniger aus der Reihe fallen. Die Gründe hierfür können unterschiedlich sein: Bessere Bedienbarkeit für Apps oder andere Anwendungen (Stellte z.B. das iPhone 4 mit der Browserauflösung und noch keine Ausnahme dar, hat sich das mit dem iPhone 5 schon geändert). Ich persönlich empfehle sich auf die oben genannten Auflösungen zu beschränken. Dennoch sind spezielle und pixelgenaue Anpassungen an bestimmte Endgeräte durchaus machbar und mit dem entsprechenden Budget auch umsetzbar.