
Wer noch ganz schnell ein persönliches Weihnachtsgeschenk benötigt, kann seiner/em Liebsten ein schickes Retro/Comic Portrait mit Photoshop basteln.
Wie das funktioniert zeige ich Euch heute mit diesem Tutorial, welches auch gleichzeitig das letzte für dieses Jahr sein wird.
Ich wünsche daher allen Usern und Besuchern bereits frohe Weihnachten und ein duftes neues Jahr. Im neuen Jahr werde ich aller Wahrscheinlichkeit nach auch ein neues Feature auf dieser Seite präsentieren können.
Bis dahin viel Spass mit dem Tutorial!
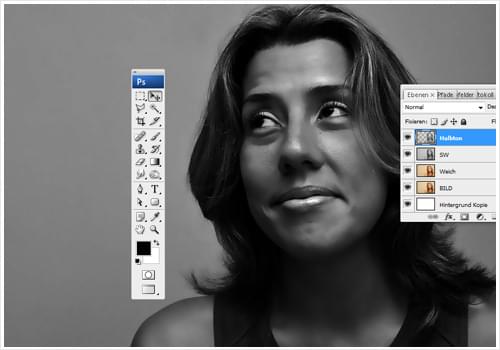
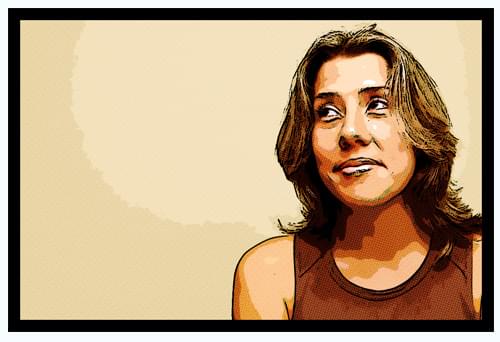
Dieser Comic/Retro -Effekt soll das heutige Ziel darstellen:

Dafür könnt Ihr auf sxc.hu das folgende Bild kostenlos herunterladen. Das Bild öffnet Ihr nun in Photoshop und könnt es gerne etwas verkleinern.

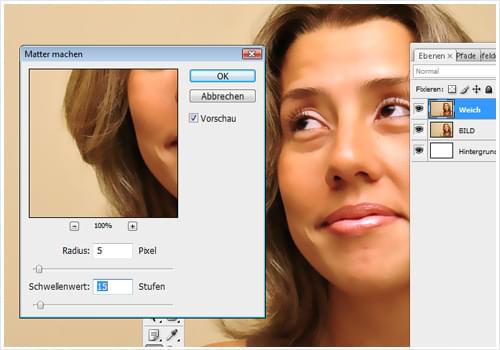
Dubliziert nun gleich diese Bildebene (Strg +J) und benennt diese wenn Ihr möchtet um. Wählt nun den Filter > Weichzeichnungsfilter > Matter machen. Ihr könnt hier gerne etwas an der Intensität herumspielen, oder meine Einstellungen (siehe oben) verwenden.

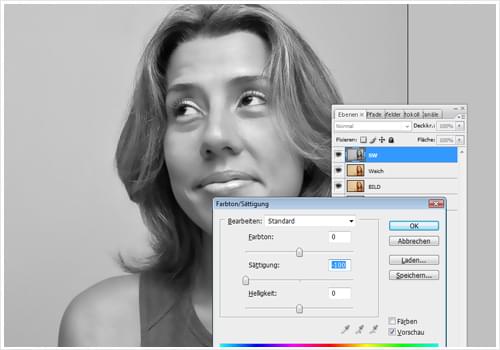
Dubliziert diese “matte” Ebene noch mal und fahrt die Sättigung mit Strg + U auf -100 herunter.

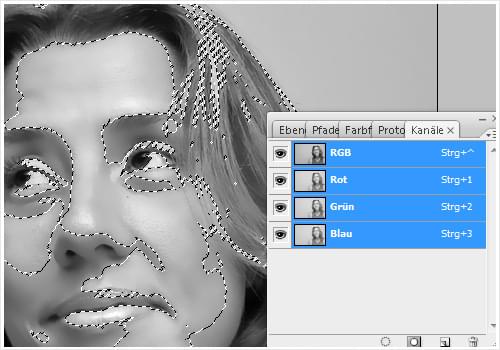
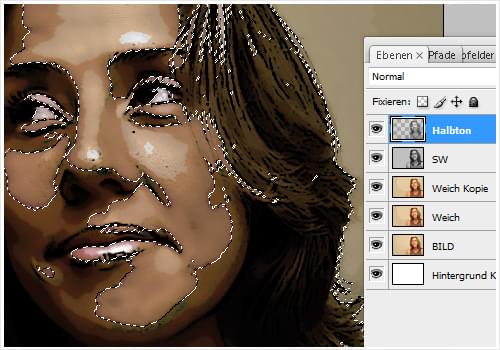
Erstellt nun über dieser Schwaz/Weiß -Ebene eine neue, leere Ebene. Nun öffnen wir den Reiter Kanäle (sollte dieser bei Euch nicht angezeigt werden, einfach oben im Menü Fenster die Kanäle öffnen). Mit gedrückter Strg-taste klicken wir auf den Gesamtfarbraum RGB. Wichtig ist dabei das die neue leere -Ebene noch angewählt ist.

Per Strg + Shift + i drehen wir die aktuelle Auswahl um und füllen per Shift + Backspace die nun ausgewählten Bereiche in der leeren Ebene mit schwarzer Farbe. Diese Ebene könnt Ihr nun “Halbton” nennen.

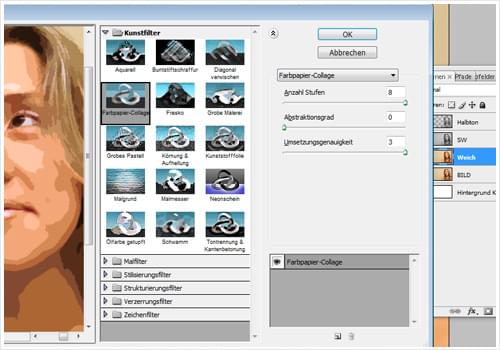
Ihr könnt nun die Halbton und -Schwarz/Weiß -Ebene ausblenden und wieder die weiche/matte Ebene vom Anfang auswählen. Wählt nun über Filter > Kunstfilter > Farbpapier-Collage und setzt die Einstellungen in etwa wie oben angezeigt.

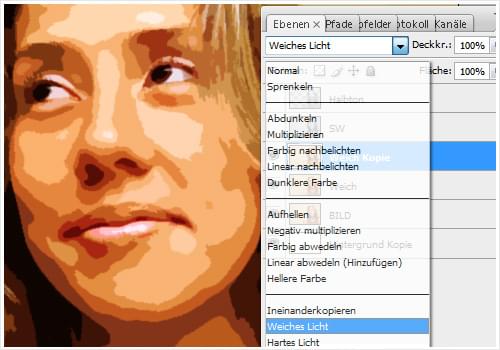
Diese soeben veränderte Ebene kopieren wir mit Strg + J und setzen den Ebenen Effekt auf “Weiches Licht”

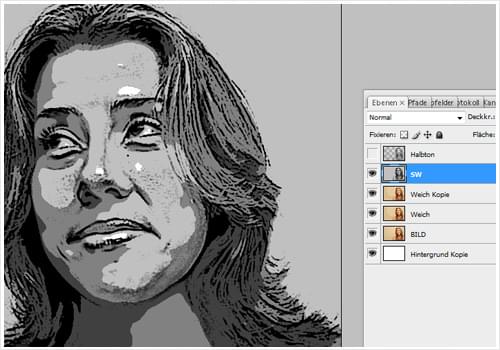
Nun wählen wir wieder die Schwarz/Weiß -Ebene aus und wenden den Filter > Tontrennung/Kantenbetonung aus. Diesen habe ich in meinem Beispiel bei allen drei Werten auf “1” gesetzt. ich rate Euch selbiges zu tun.

Diese Ebene setzen wir nun im Ebenen-Effekt auf “Lichtpunkt”.

Jetzt kommt der coole Teil. Klickt mit gedrückter Strg Taste auf das kleine Vorschaubildchen der Ebene über dem Schwarz/Weiß -Bild. Ihr erhaltet wieder eine Auswahl. Klickt nun ganz unten am Ende der Ebenenpalette auf das kleine schwarze Viereck mit dem weißen Kreis in der Mitte. Ihr habt nun eine Ebenen-Maske erstellt.

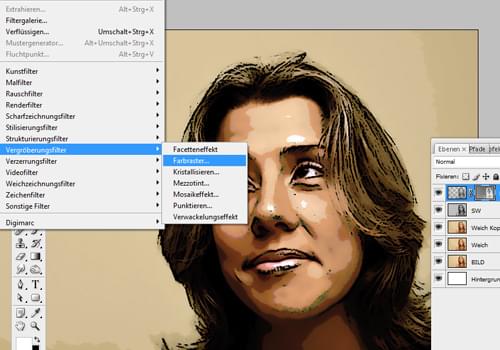
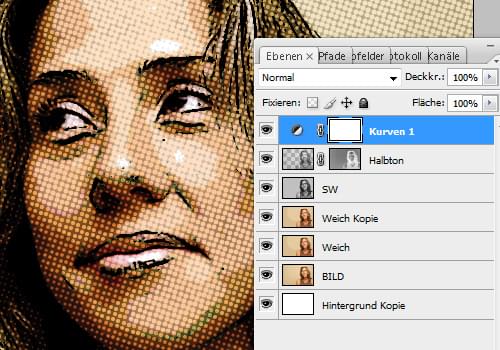
Geht sicher das nun auch diese, besagte Ebenenmaske und nicht das kleine Vorschaubildchen links daneben angewählt ist. Jetzt kommt der Filter > Vergröberungsfilter > Farbraster. Hier hab ich die Radiusgröße auf 4Pixel gestellt und alle anderen Einstellungen belassen. (Das könnt Ihr ja später noch verfeinern).

Da mir das Ganze noch etwas zu dunkel ist, wähle ich nun das kleine Vorschaubildchen, statt der Ebenenmaske an und klickte mit gedrückter Shift-Taste auf das kleine, runde schwarz/weiße Symbol unten, am Ende der Ebenenpalette um dann die Option Gradationskurve aus zu wählen. Diese ziehe ich ganz leicht nach oben, um das Bild etwas auf zu hellen.

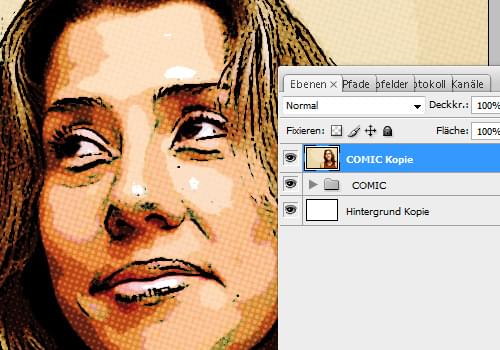
Violà, eigentlich wars das schon mit diesem Tutorial im Bereich Webdesign. Aber eine Kleinigkeit fehlt noch: eine dicke, schwarze Kontur gibt dem Bild noch den letzten (aber wichtigen) Touch. Dazu habe ich alle erstellten Ebenen mit gedrückter Strg-Taste markiert und per Strg + G in eine Gruppe zusammengefügt. Per Strg + J habe ich diese dubliziert und dann per Strg + E auf eine Ebene reduziert. Diese Ebene einfach doppelt anklicken und mit einer schwarzen Kontur nach innen versehen :-)

HIER GIBT ES DIE PSD DATEI DAZU
Übrigens: Gute Photoshoparbeiten lassen sich auch als interessante Eyecatcher (zum Beispiel im Header der Webseite) platzieren. Als Photoshop und Adobe XD Experte designe (und programmiere) ich Webseiten für Kunden aus ganz Deutschland. Zum Beispiel auch in München, Hamburg, Düsseldorf, Köln und Dresden.