
Wie erstellt man mit Photoshop einen möglichst realistischen Sternenhimmel, bzw. das Antlitz einer Galaxie?
Eine einfache Variante für jeden Photoshop-Anfänger habe ich hier hinterlegt. Und wenn wir dann den Sternenhimmel schon haben, bietet es sich doch auch an, diesen gleich mit Gerorge Lucas’ Star Wars Intro zu versehen.
Wie das funktioniert, will ich Euch heute mit diesem Tutorial zeigen.
Viel Spass damit.
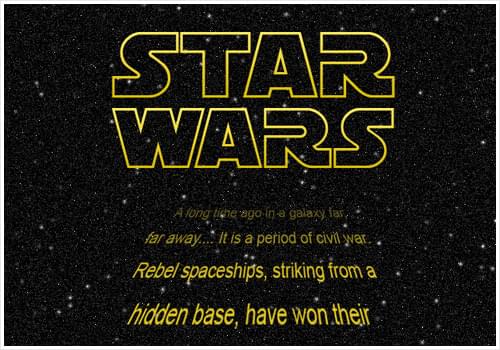
Folgendes Ergebnis soll heute unser Ziel sein:

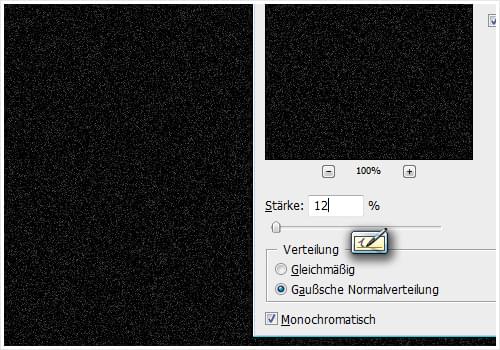
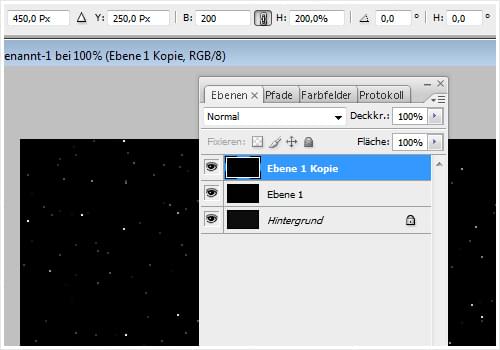
Legt eine neue, leere Bühne an (in meinem Fall habe ich mich für 900×500 px entschieden) und füllt diese mit schwarzer Hintergrundfarbe (dazu in der Werkzeugpalette: Fenster-Werkzeugpalette: den Farbe auf Schwarz stellen). Füllen könnt Ihr die Ebene mit der Tastenkombination alt + backspace. Nun Filter – Rauschfilter – Rauschen hinzufügen und unten gezeigte Einstellungen übernehmen.

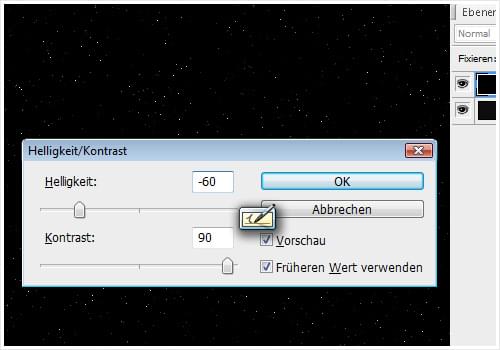
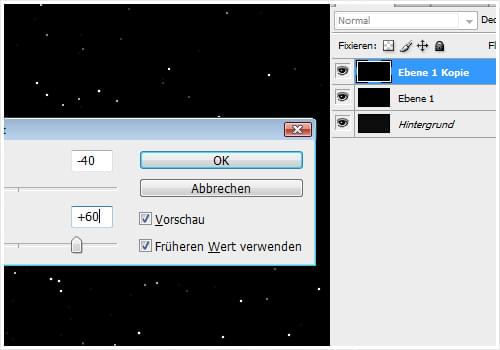
Dubliziert nun diese Ebene (Strg +J), wählt Bild – Anpassung – Helligkeit/Kontrast und ändert die Einstellung wie unten. Wichtig ist das Ihr “Früheren Wert verwenden” angeklickt habt. Dies gibt uns einpaar gröbere Sterne

Diese Ebene dublizieren wir ebenfalls und vergrößern die komplette Ebene mit Strg+T um mind. 200% da ja nicht jeder Stern gleich groß sein soll.

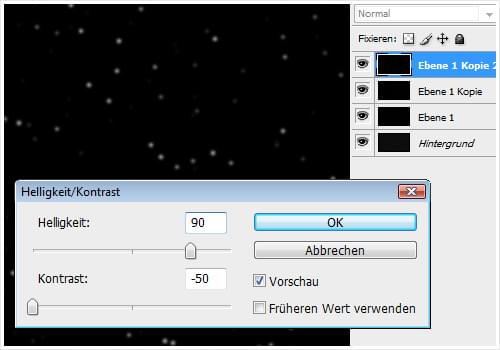
Auch hier spielen wir wieder etwas an der Helligkeit und dem Kontrast herum, damit die Sterne möglichst unterschiedlich wirken. Das könnt Ihr für Euch selber natürlich gerne noch perfektionieren :-)

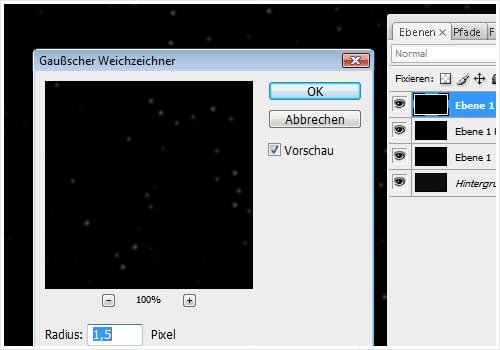
Dubliziert diese neue, vergrößerte Ebene nochmals und wählt Filter – weichzeichnen – gaußschen weichzeichner. In meinem Fall habe ich mich für die Einstellung 1,5 entschieden. Dies bewirkt später, das einige (die großen) Sterne auch eine Art Schein haben werden.

Um diesen Effekt auch wieder etwas zu verstärken, verwenden wir abermals die Helligkeit/Kontrast -Einstellung. Das ganze kann man nun ins Unendliche treiben, ich denke aber hierfür tut es das erstmal.

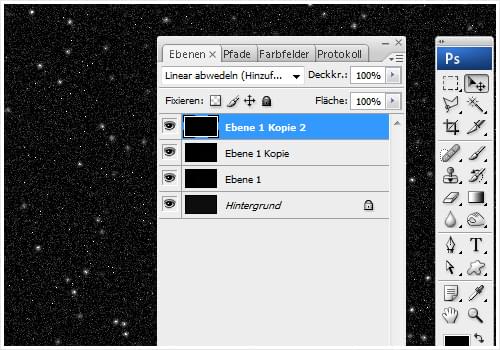
Nun ist es an der Zeit die einzelnen Sternen-Ebenen zu vermischen. Dabei geben wir der obersten Webdesign-Ebene den Ebeneneffekt “Linear abwedeln hinzufügen” und den beiden darunter liegenden “Farbig abwedeln”.

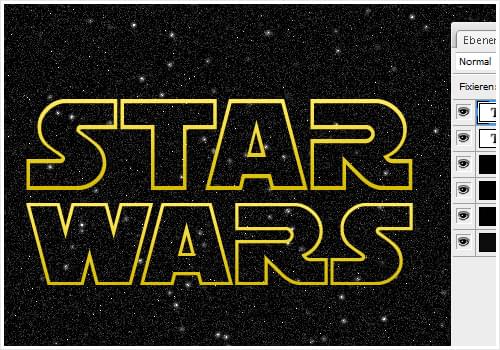
Nun wisst Ihr wie man einen recht schicken Sternenhimmel erstellen kann. Kommen wir nun zum spaßigen Teil, dem einfügen der Starwars-Schrift(en) Die “fertige” Schrift könnt Ihr dazu auf myfont.de herunterladen. ich empfehle dabei den Schriftschnitt “SF Distant Galaxy” zu nehmen. Schreibt nun die Worte “Star” und “Wars” jew. als einzelne Wörter (nicht in einen Textblock) und bringt Sie mit mit Strg+T auf eine einheitliche Größe. Den beiden Wörter habe ich dabei mit einem leichten Gelbverlauf versehen (Doppelklick auf das jew. Wort, Häkchen bei “Verlauf” und ggf. folgende beiden Farben verwenden: #d9bd00 und #ffea5f

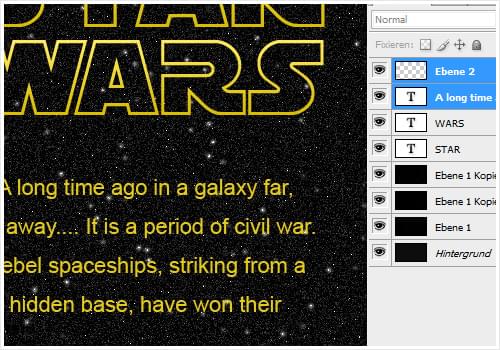
Jetzt der Lauftext dazu. Dazu einen Textrahmen aufziehen und den Text einfügen. In meinem Fall habe ich nur die ersten beiden Sätze verwendet. Wichtig ist, das Ihr den Text zentriert (das lässt sich oben rechts, neben der Schriftart und Größe einstellen, sobald Ihr das Textwerkzeug ausgewählt habt). Wer den ganzen Text einfügen möchte, der findet diesen hier ;-)
A long time ago in a galaxy far, far away…. It is a period of civil war. Rebel spaceships, striking from a hidden base, have won their first victory against the evil Galactic Empire. During the battle, Rebel spies managed to steal secret plans to the Empire’s ultimate weapon, the Death Star, an armoured space station with enough power to destroy an entire planet. Pursued by the Empire’s sinister agents, Princess Leia races home aboard her starship, custodian of the stolen plans that can save her people and restore freedom to the Webdesign Galaxy :)
wichtig ist nun den Text in eine Pixelebene zu verwandeln damit wir Ihn perspektivisch verzerren können. Dazu erstellt Ihr eine neue Ebene (Strg + shift + N) markiert diese Ebene sowie den Text und drückt die Tasten Strg + E.

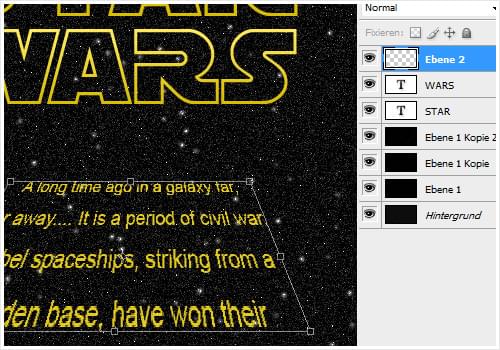
Wählt nun mit Strg + T den Transformieren Modus, haltet die shift und Strg Taste gedrück und zieht mit der gedrückten Maustaste die beiden Ecken oben links und rechts nach innen. So können wir den Text perspektivisch verzerren. Bestätigt diesen Vorgang mit der Entertaste und klickt doppelt auf diese, transformierte Ebene. Ihr könnt Sie nun mit einem schwarz/gelb Verlauf versehen und diesen, solange Ihr Euch im Effekte-Modus befindet mit gedrückter Maustaste nach belieben versetzen. Fertig :-)

HIER DIE DAZUGEHÖRIGE PSD – DATEI
Plakative Design wie diese lassen sich auch hervorragend in Webseiten integrierne. Zum Beispiel als Eyecatcher im Header oder Footerbereich der Webseite. Meine Webdesigns-Skills biete ich bereits seit 2004 for folgenden Standorte an: Webseite für Hamburg, Düsseldorf, Köln und Dresden.